Горди сме што можеме да кажеме дека развивме алатка за скенирање што е отворена за заедницата и бесплатна за употреба. Ова го нарековме react-scannable и е достапно за преземање од npm како пакет.
Што е тоа што може да скенира?
Реакт-скенирањето обезбедува скенер, што значи Реакт-компонентата ги скенира подредените што можат да се скенираат (копчиња, divs, други компоненти) и дозволува апликацијата да комуницира со нив на нов начин.
Реакт-скенирањето е пакет npm изграден со помош на React и JavaScript. Програмерите можат да го користат овој пакет за да вклучат скенер во нивните Реакт-проекти.
Што прави скенирањето Реакт?
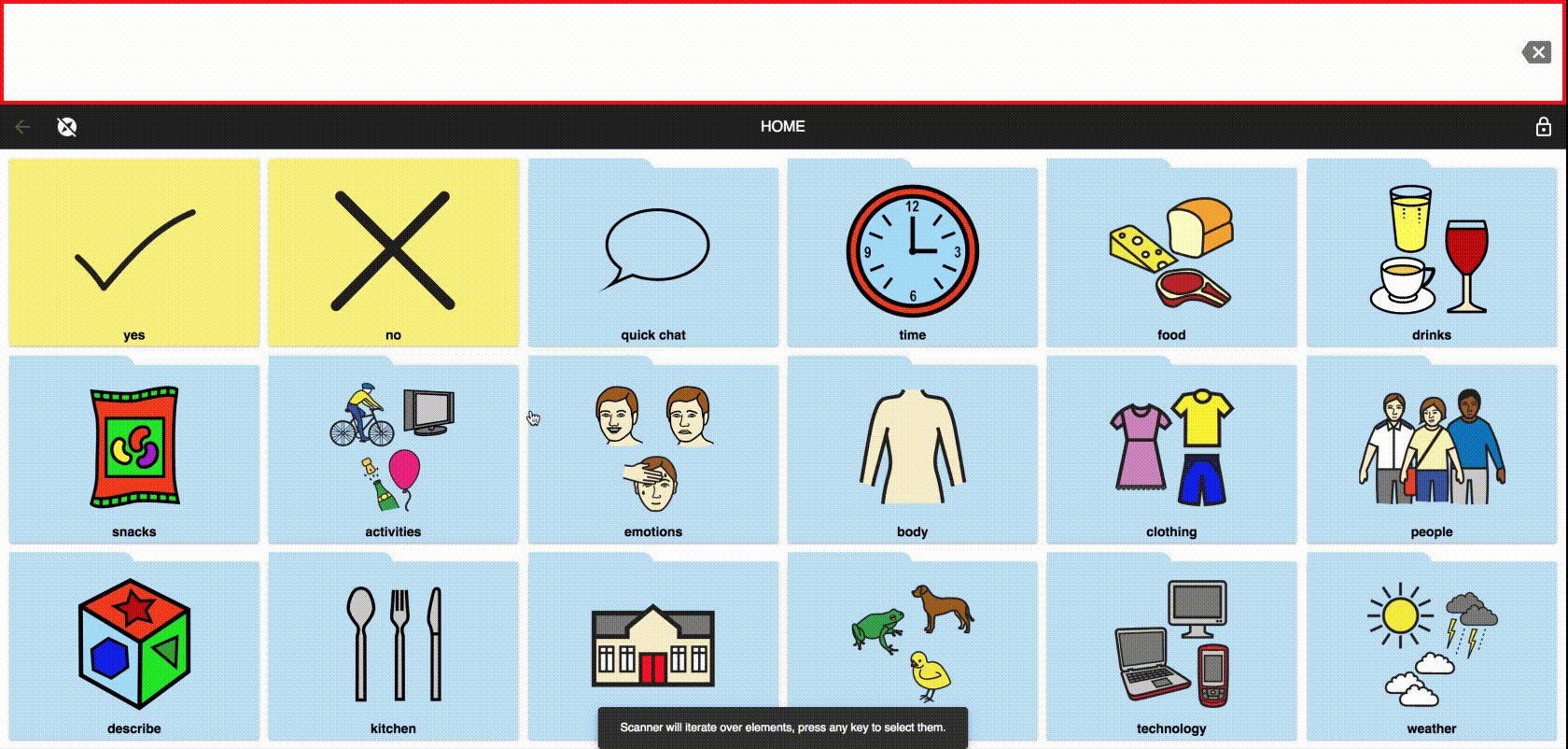
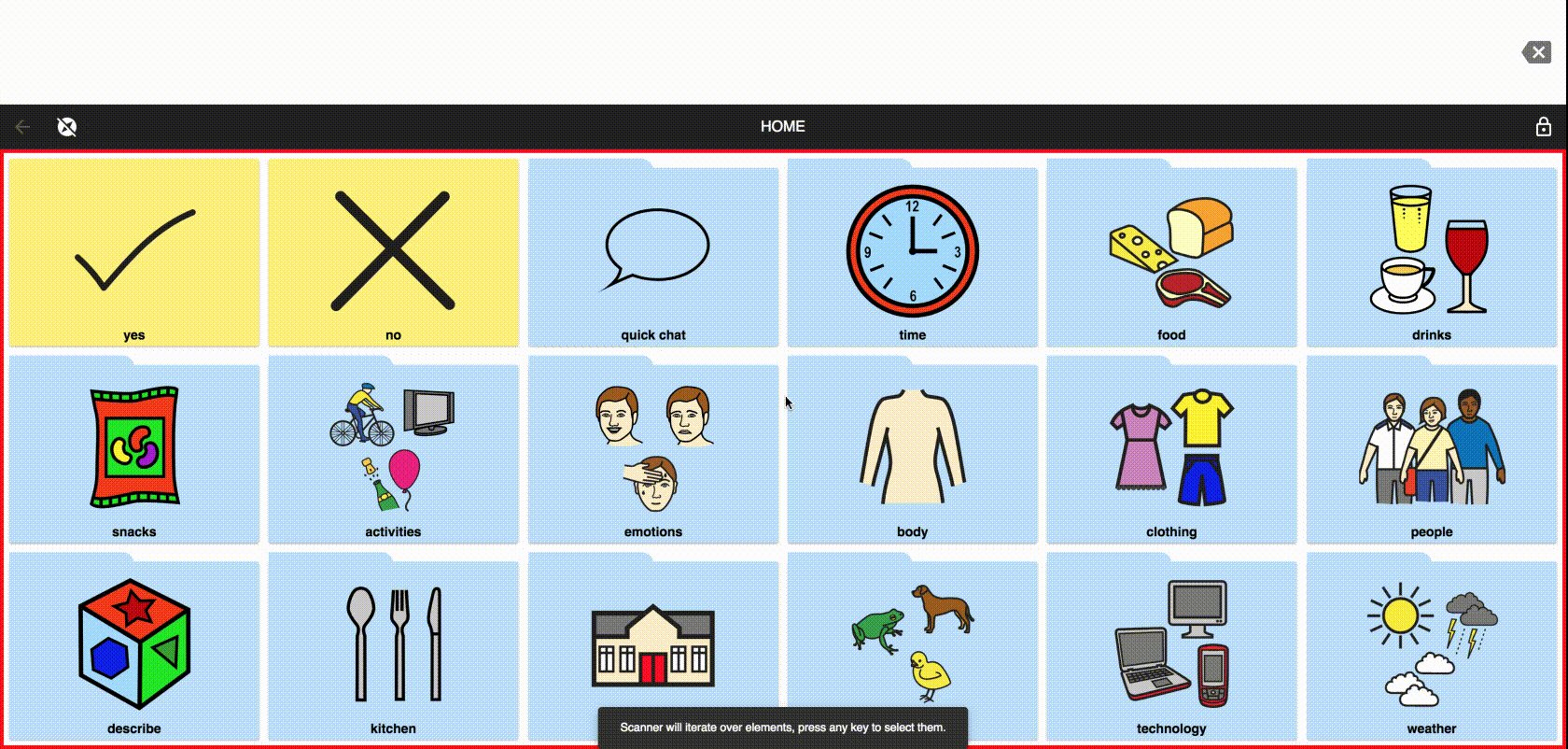
Откако скенерот е активен, тој се појавува над оние елементи што се идентификувани како скенирани и им дозволува да извршуваат дејства кога ќе ги фокусираме на екранот.

Целта е да се прошири односот помеѓу корисникот и апликацијата, овозможувајќи друг начин на интеракција.
Во моментот кога е напишан овој пост, скенирањето со реакт има два метода на интеракција: автоматски и рачен.
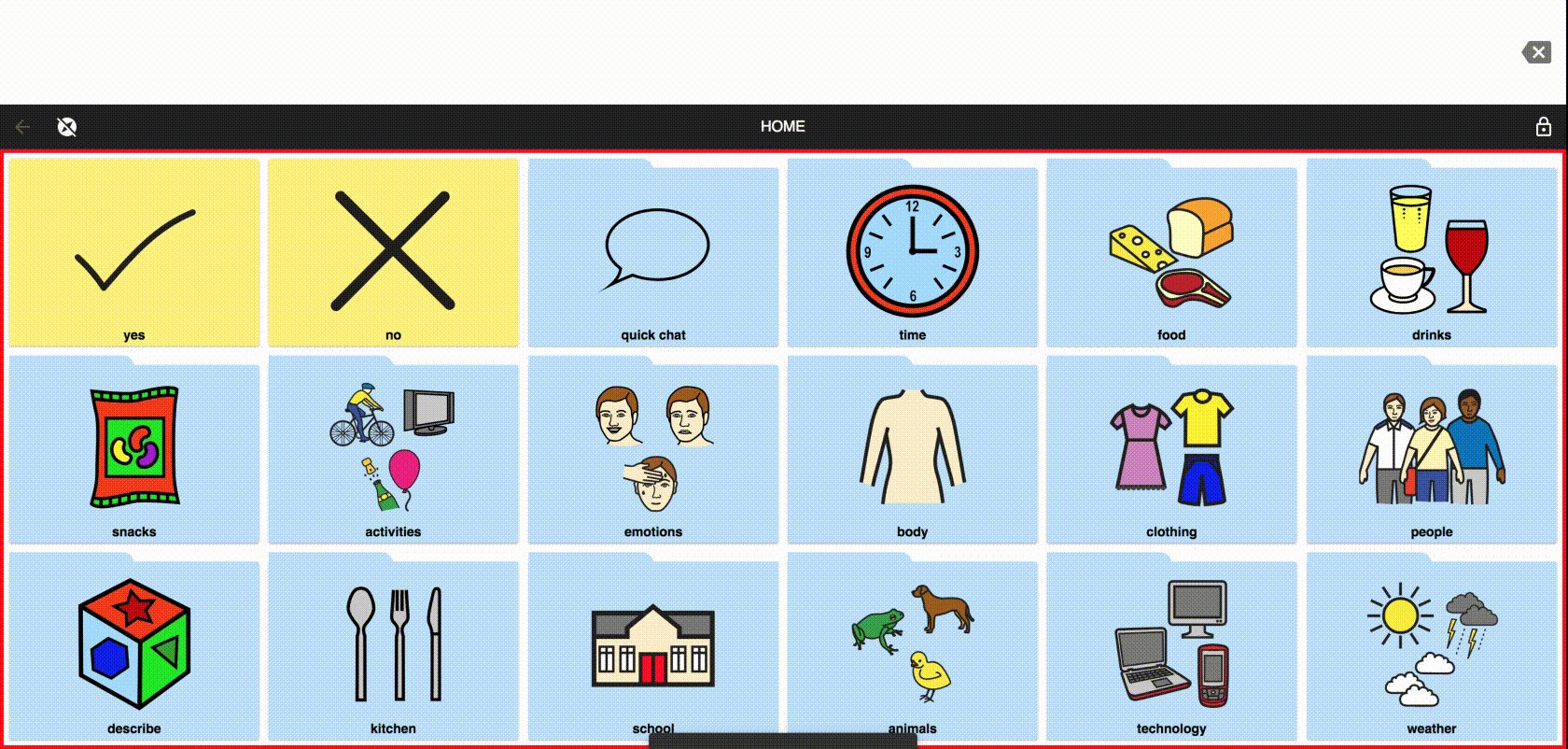
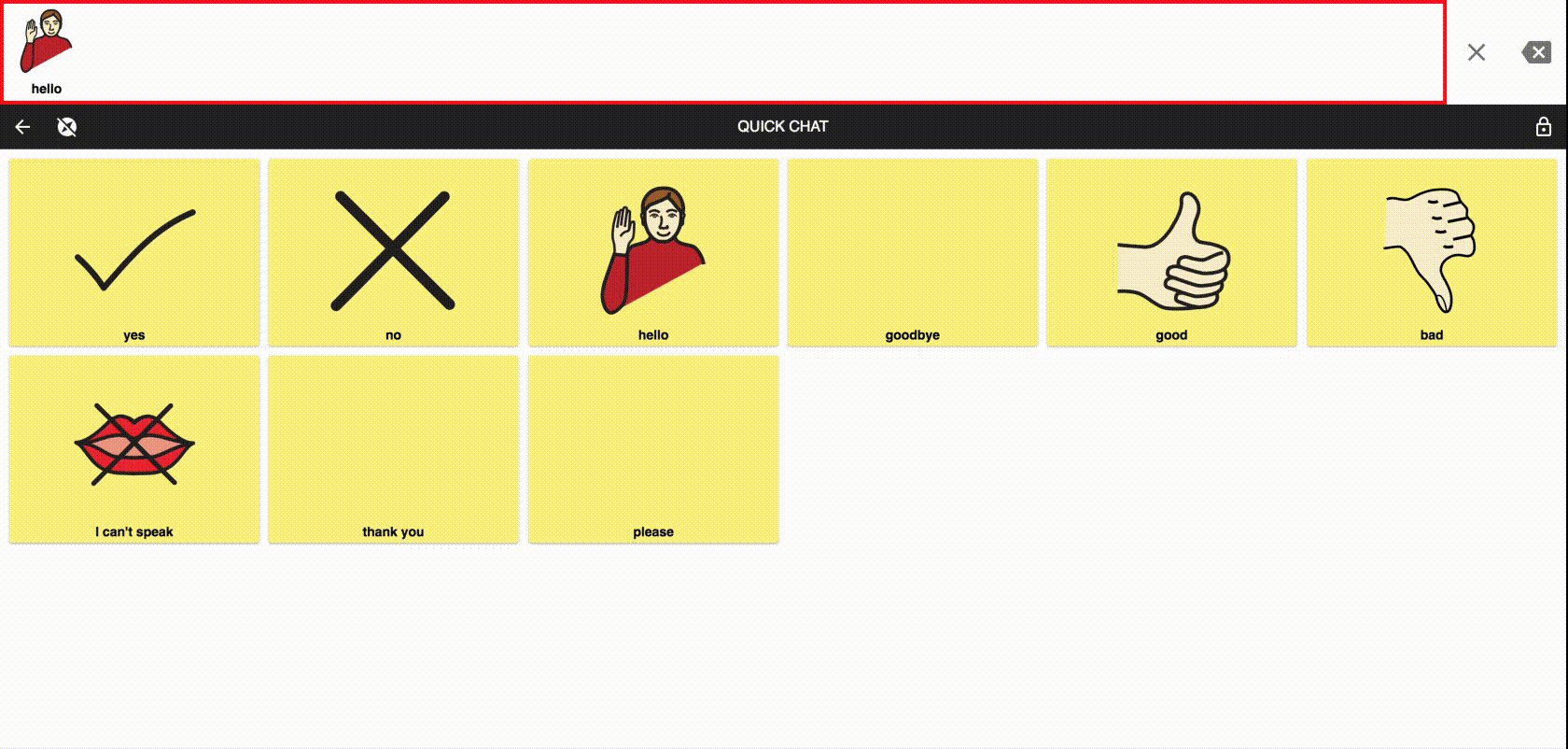
Автоматскиот метод периодично се појавува низ елементите што може да се скенираат во низа. Откако ќе притиснете на кое било копче (или кликнете на екранот) се избира фокусираниот елемент што може да се скенира и скенерот ќе се појавува над елементите што може да се скенираат со него или ќе го делегира настанот на елементот ако нема подредени што може да се скенираат.
Однесувањето на рачниот метод е сосема различно. Се појавува преку елементите што може да се скенираат кога корисникот ги притиска копчињата за празно место/таб и ги избира ако корисникот ги притисне копчињата enter/backspace.
Без разлика дали е во автоматски или рачен метод, корисникот може да го деактивира скенерот со притискање на Escape четири пати.
Cboard i скенирањето Реакт
Cboard го користи Реакт-скенирањето и ја имплементира функцијата на скенер само за да ја скенира целата плочка.
Корисниците кои користат издвоен клик за да комуницираат со апликациите можат да комуницираат како и секој друг корисник.

Ова е многу важно бидејќи им овозможува на лицата со попреченост да комуницираат со таблата како и останатите.
Зошто npm пакет?
Идејата зад react-scannable е да се биде отворен за заедницата, со отворен код и слободен за користење. Може да го преземете изворниот код од Github или пакетот од npm регистар.
Сакаме луѓето да бидат вклучени во ова, користејќи react-scannable во нивните апликации, проширувајќи го начинот на кој нивните апликации комуницираат со корисниците.
Ние, исто така, ги охрабруваме луѓето да ги пријават проблемите што ги имаат (и да промовираат поправки на нив доколку е можно), и се разбира, да развијат нови функции (зошто не и нова стратегија/метод).