Горди сме да кажем, че сме разработили инструмент за сканиране, който е отворен за общността и е безплатен за използване. Нарекохме това като с възможност за сканиране и е достъпно за изтегляне от npm като пакет.
Какво може да се сканира чрез реакция?
React-scannable осигурява скенер, което означава React Component, който изследва техните подлежащи на сканиране деца (бутони, divs, други компоненти) и позволява на приложението да взаимодейства с тях по нов начин.
React-scannable е npm пакет, изграден в горната част на React и JavaScript. Разработчиците могат да използват този пакет, за да включат скенер в своите React проекти.
Какво прави реакцията, която може да се сканира?
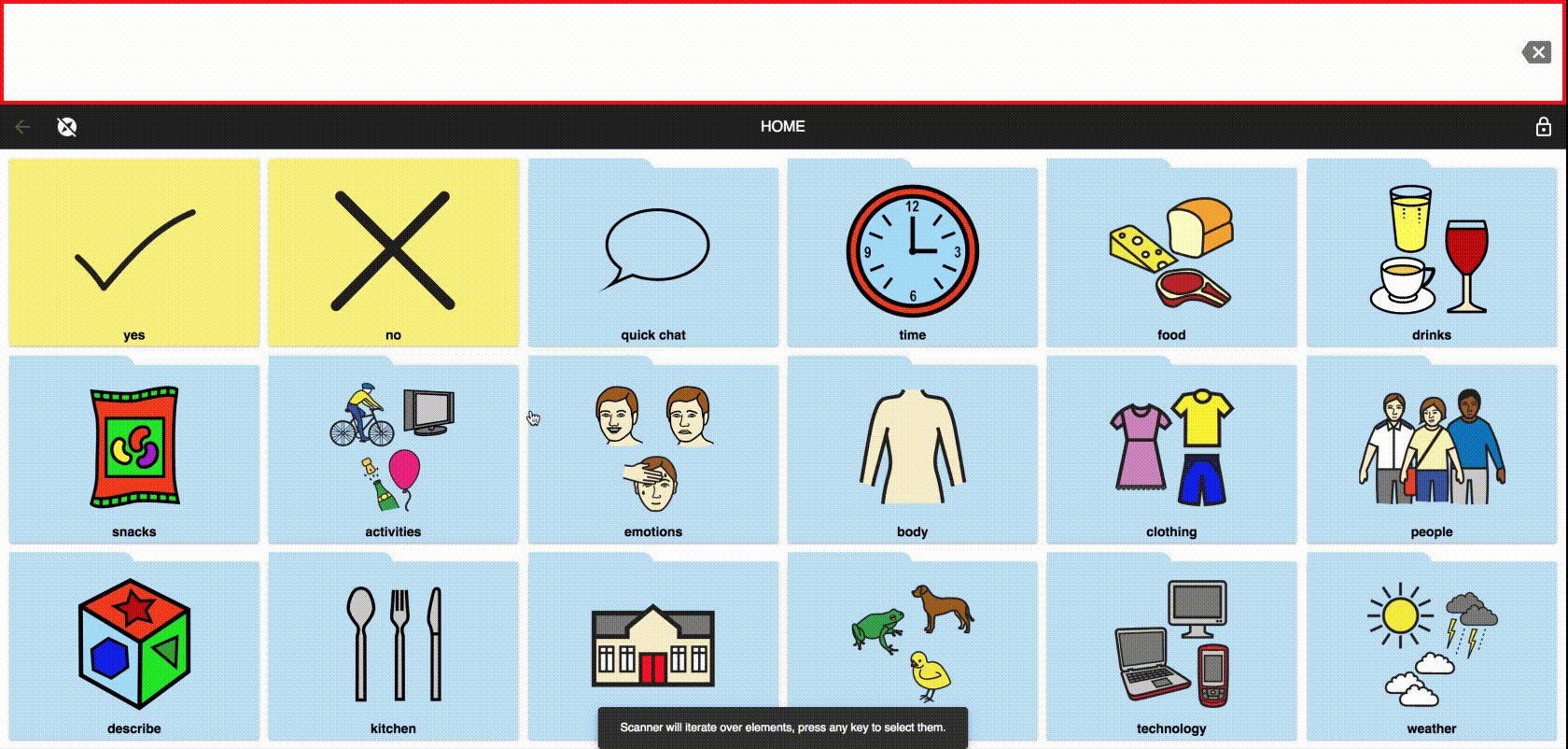
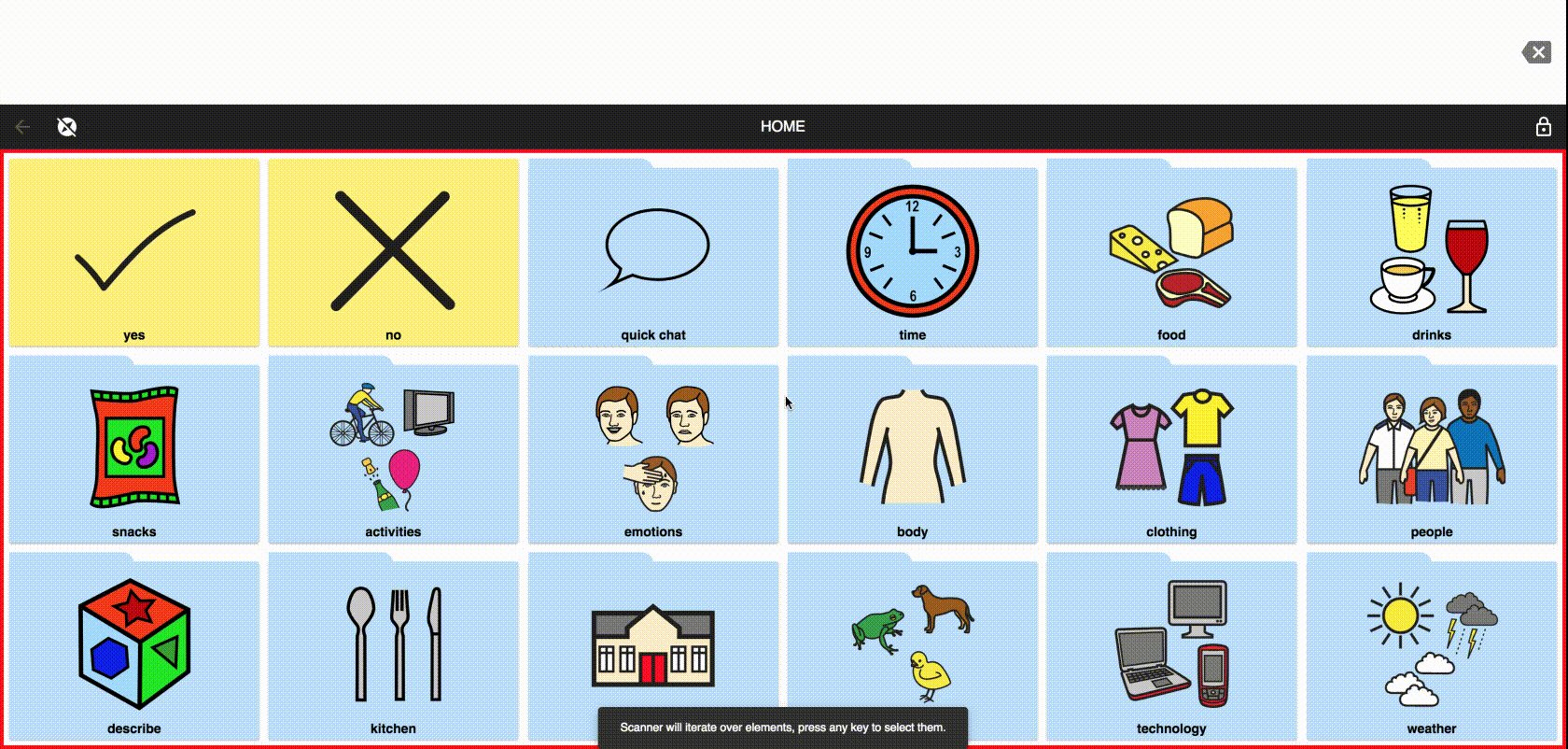
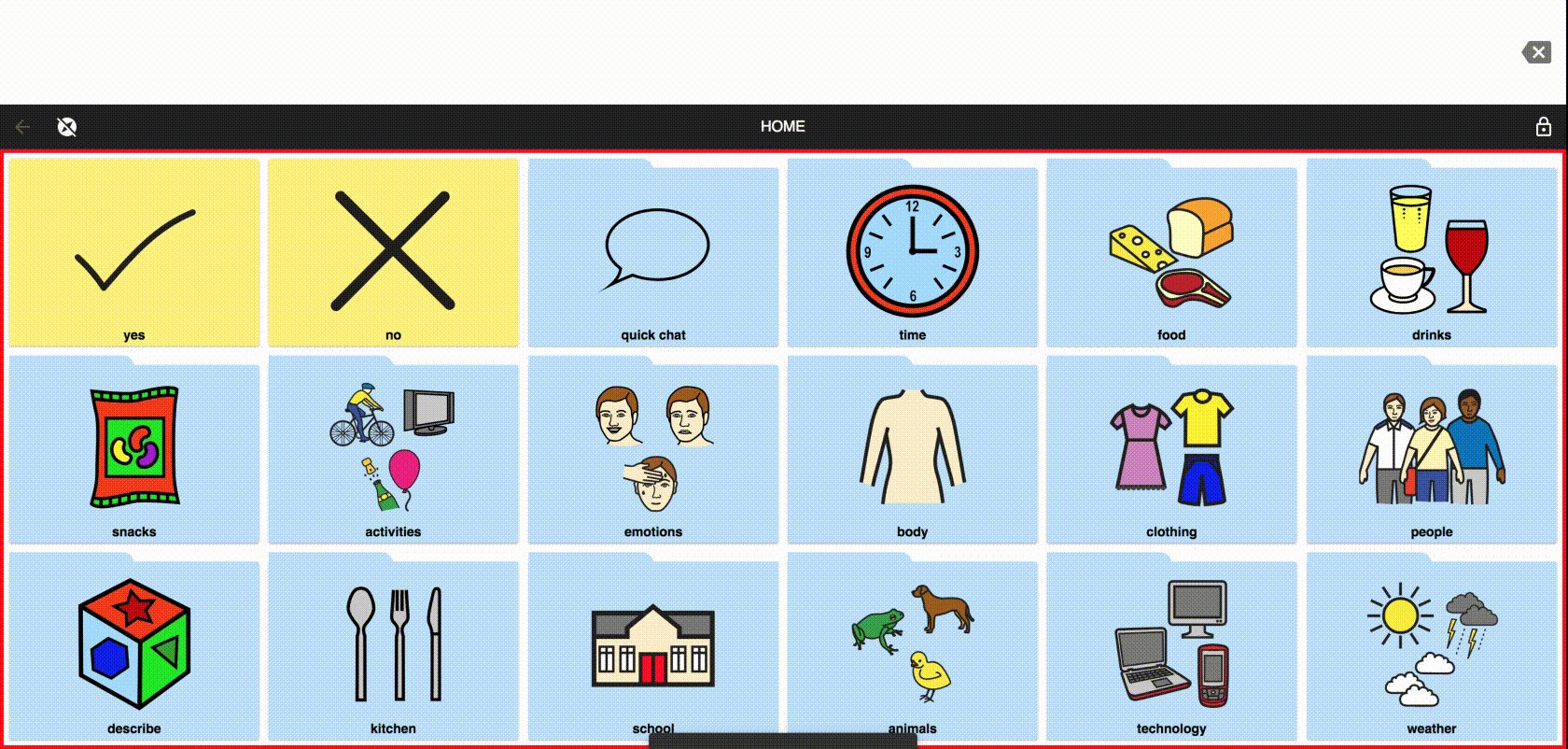
След като скенерът е активен, той итерира над онези елементи, които са идентифицирани като сканируеми и им позволява да изпълняват действия, когато се фокусират върху екрана.

Целта е да се разшири връзката между потребителя и приложението, позволявайки друг начин на взаимодействие.
Към момента на писане на тази публикация, -сканируемият има два метода за взаимодействие: автоматичен и ръчен.
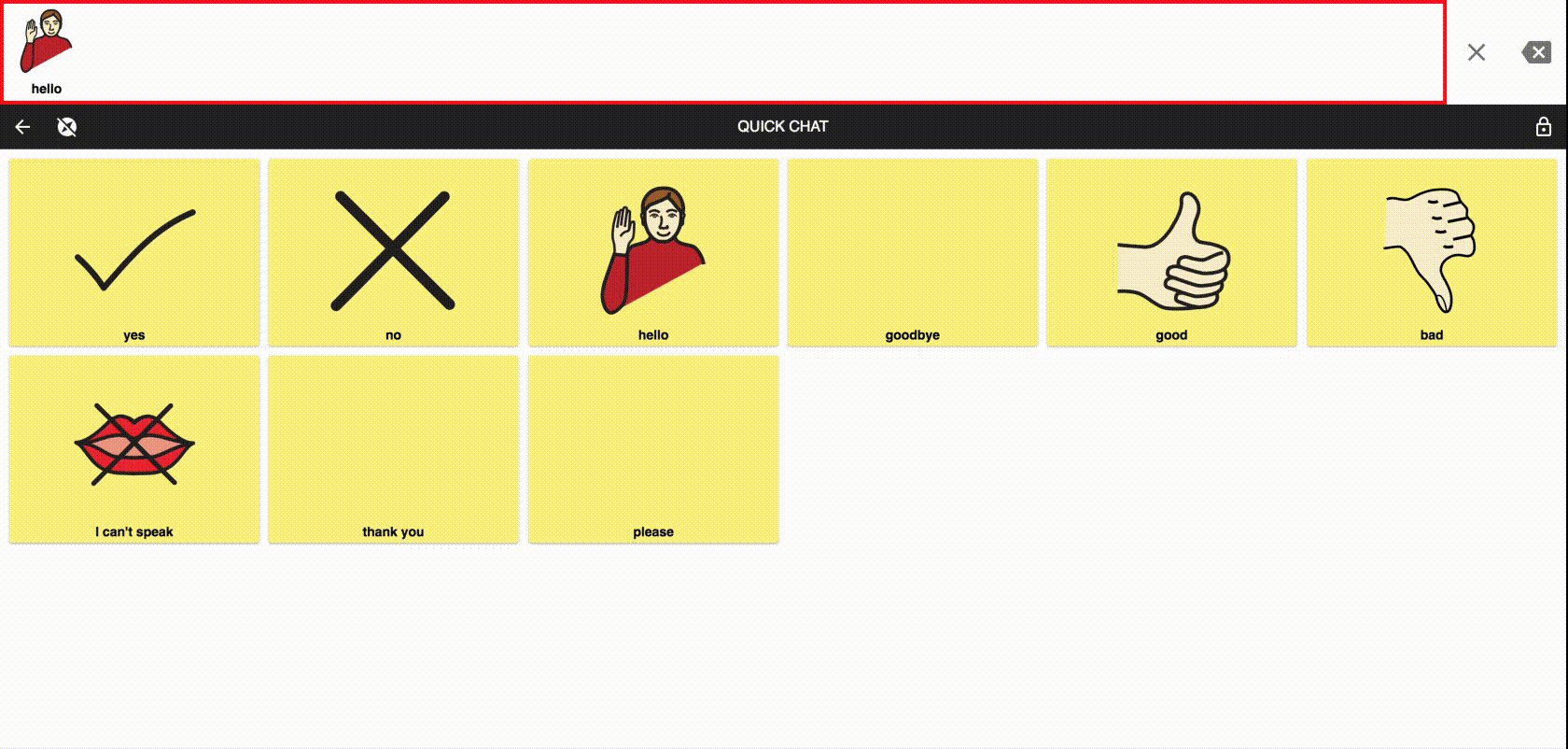
Автоматичният метод периодично повтаря последователно сканируеми елементи. След като натиснете който и да е клавиш (или щракнете върху екрана), фокусираният сканируем елемент е избран и скенерът ще направи итерация върху сканируеми елементи в него или ще делегира събитието на елемента, ако той няма сканируеми деца.
Поведението на ръчния метод е съвсем различно. Той итерира върху сканируеми елементи, когато потребителят натиска клавишите за интервал / табулация и ги избира, ако потребителят натисне клавишите enter / backspace.
Дори ако използвате автоматичен или ръчен метод, потребителят може да деактивира скенера, като натисне Escape четири пъти.
Картон и може да се сканира за реакция
Cboard използва реакционно сканиране, за да внедри функцията на скенера, само за да сканира цялата платка.
Потребителите, които използват комутатор за взаимодействие с приложения, могат да комуникират както всеки друг потребител.

Това е много важно, защото позволява на хората с увреждания да взаимодействат с дъската както обикновено.
Защо npm пакет?
Идеята, която може да се сканира за реакция, е да бъде отворена за общността, с отворен код и свободна за използване. Можете да изтеглите изходния код от Github или пакета от npm регистър.
Искаме хората да участват в това, използвайки сканиране на реакция в техните приложения, разширяване на начина, по който техните приложения взаимодействат с потребителите.
Също така насърчаваме хората да докладват за проблемите, които имат (и да им насърчават корекции, ако е възможно), и разбира се, да разработват нови функции (защо не и нова стратегия / метод).